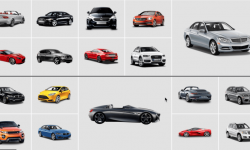
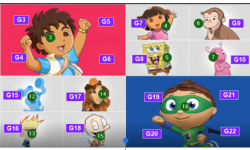
This is a quick guide put together by Vincent Tang on creating a classy grid image display app. Using Airtable as a backend database for content, DIY’ers are able to use React and other components to build a handy frontend display.
Return to Resources